Table of Contents
- Introduction: Why Design Principles Matter
- The Fundamentals of Design Principles
- Applying Design Principles: Practical Examples
- Conclusion: The Key to Timeless and Effective Design
- Additional Resources: Explore More on Design Principles
Design Principles: The Foundation of Effective Visuals
Design is not just about making things look good; it’s about creating something functional, intuitive, and impactful. The core of effective design lies in understanding and applying fundamental Design Principles. These principles guide designers to craft visuals that communicate effectively, solve problems, and resonate with the target audience.
In this blog, we will explore the Design Principles that every creative professional should know. From balance and contrast to hierarchy and unity, we’ll cover it all in detail to provide a complete understanding of what makes design truly effective.

The Fundamentals of Design Principle
Design principles are the building blocks of any creative process. They ensure that the visual message is not only clear but also aesthetically pleasing. Let’s examine each idea in detail to see how it contributes to excellent design.
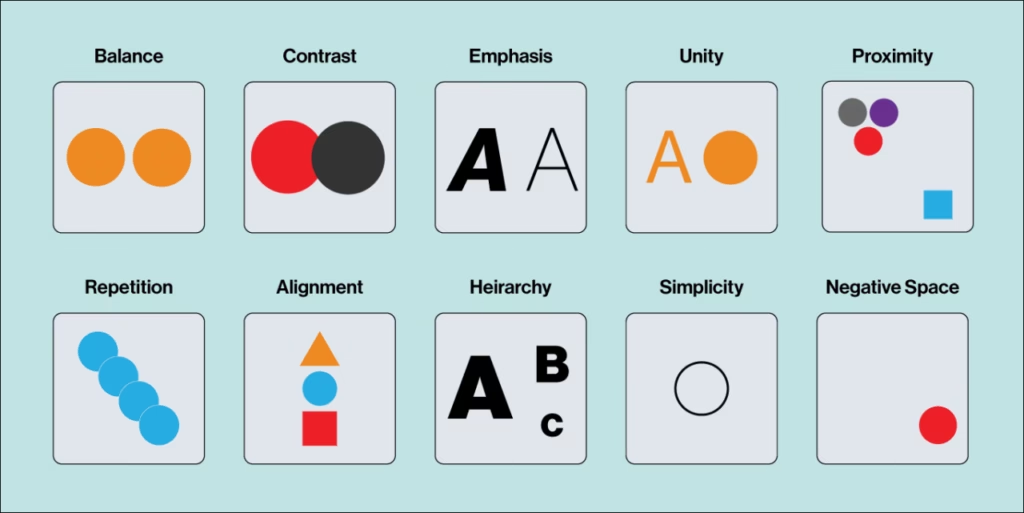
1. BALANCE
Balance refers to the distribution of visual weight in a design. It creates harmony and prevents any part of the design from feeling heavier than the others. Balance can be categorized into three types:
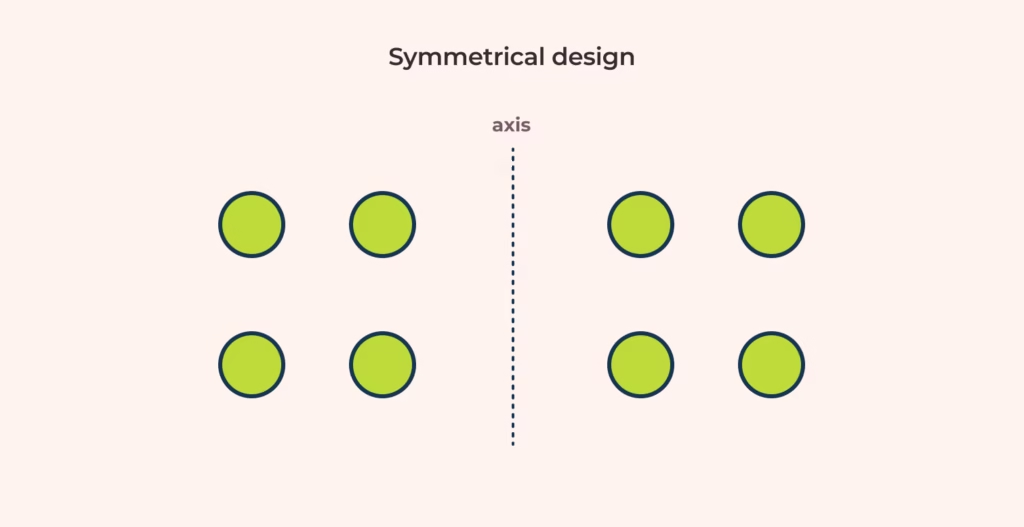
- Symmetrical Balance:
Elements are mirrored on either side of a central axis. It creates a formal and structured look.

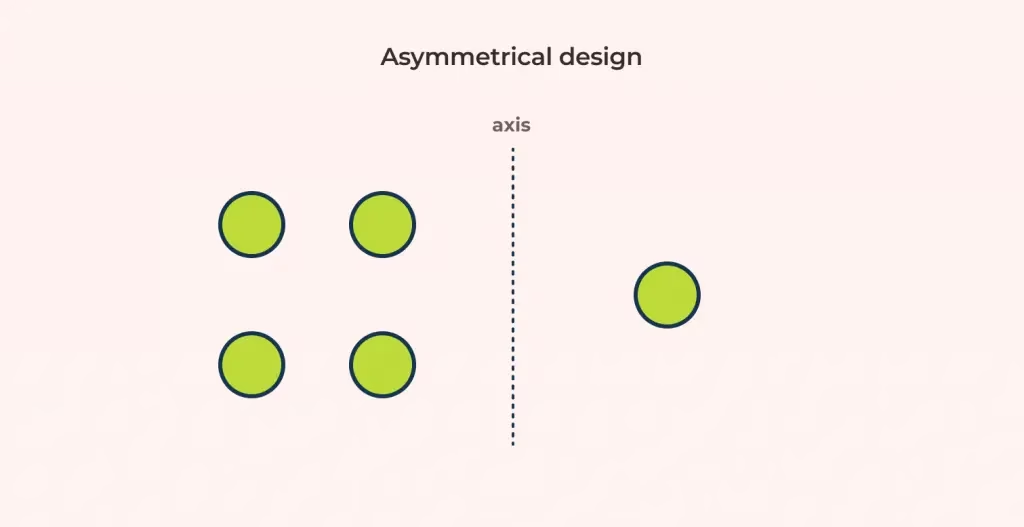
- Asymmetrical Balance:
Different elements are arranged to create equilibrium without mirroring. It’s dynamic and visually engaging.

- Radial Balance:
Elements radiate out from a central point, creating a circular balance.

2. CONTRAST
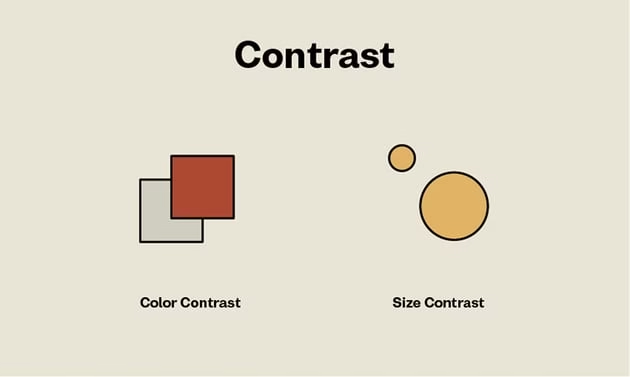
Contrast is what makes elements stand out. It’s the difference between light and dark, big and small, or smooth and rough. High contrast attracts attention, while low contrast creates a subtle, harmonious look.
- Use contrasting colors to highlight key areas.
- Combine different textures to add depth.
- Experiment with varying font sizes for emphasis.

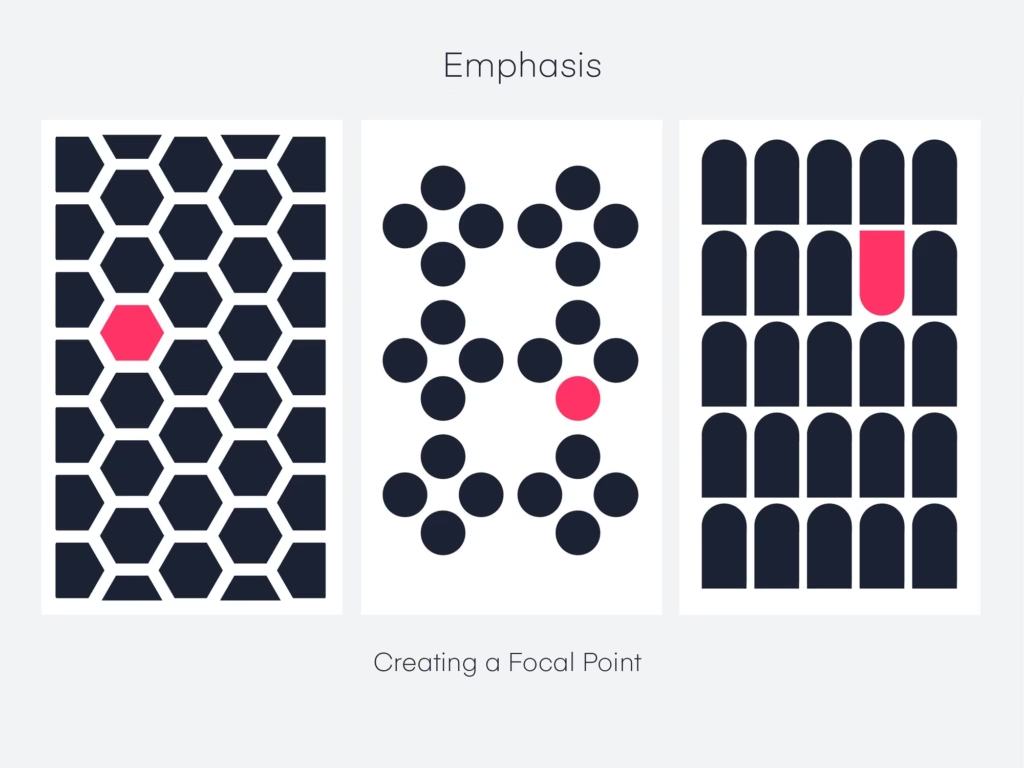
3. EMPHASIS
Emphasis ensures that the most important element in the design grabs attention. Designers achieve emphasis through:
- Size: Larger elements naturally draw attention.
- Color: Bright or contrasting colors stand out.
- Placement: Positioning an element at the center or within white space highlights its importance.

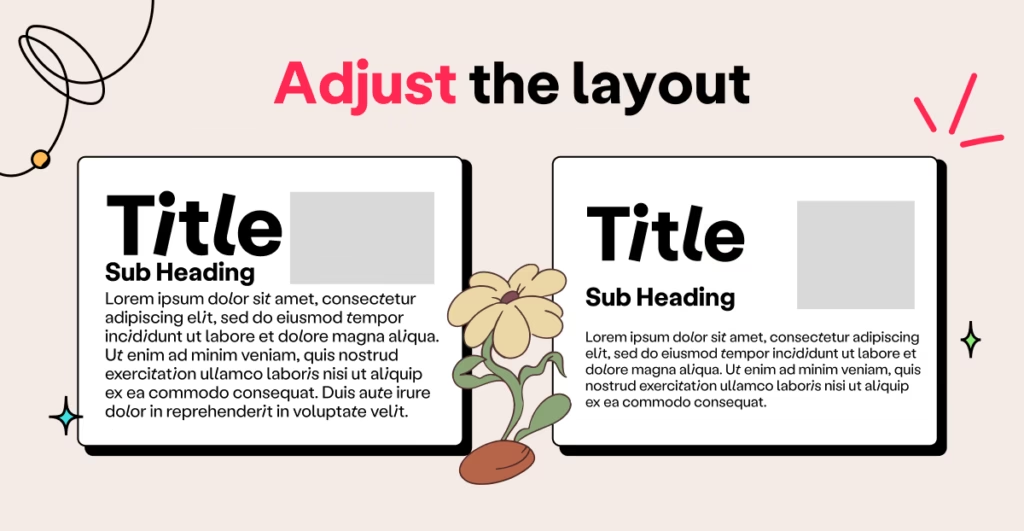
4. HIERARCHY
Hierarchy organizes content to guide the viewer’s eye in a specific order. It’s crucial for communication, especially in designs with text and imagery.
- Headlines: Use bold and larger fonts.
- Subheadings: Slightly smaller but still prominent.
- Body Text: Smaller and simpler for readability.

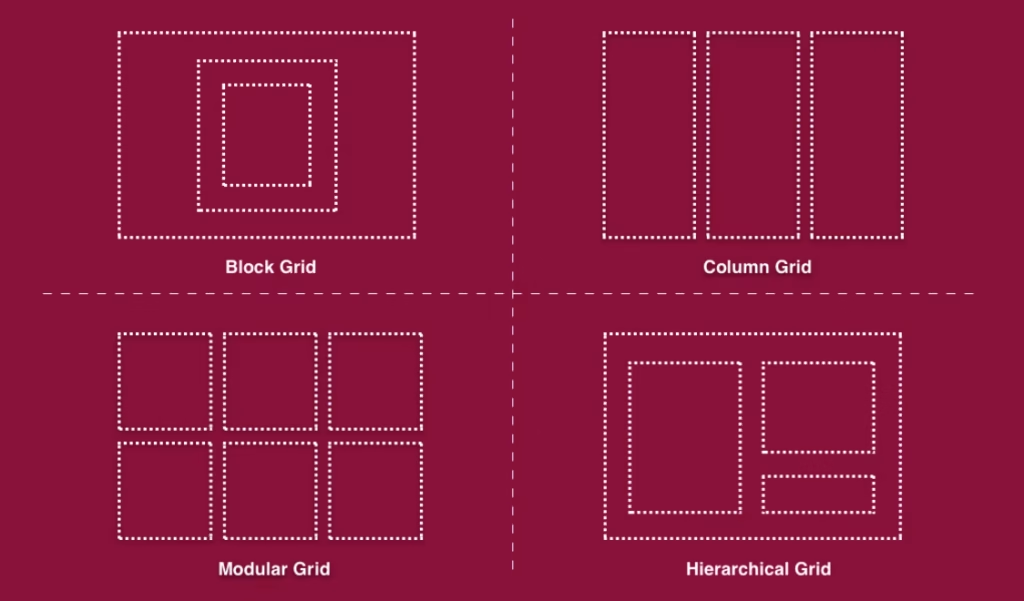
5. ALIGNMENT
Alignment ensures that elements are arranged in a clean and orderly way. Proper alignment improves readability and creates a cohesive look.
- Left Alignment: Common for text-heavy designs.
- Center Alignment: Works well for titles and minimal designs.
- Grid Systems: Use grids to maintain consistent spacing and alignment.

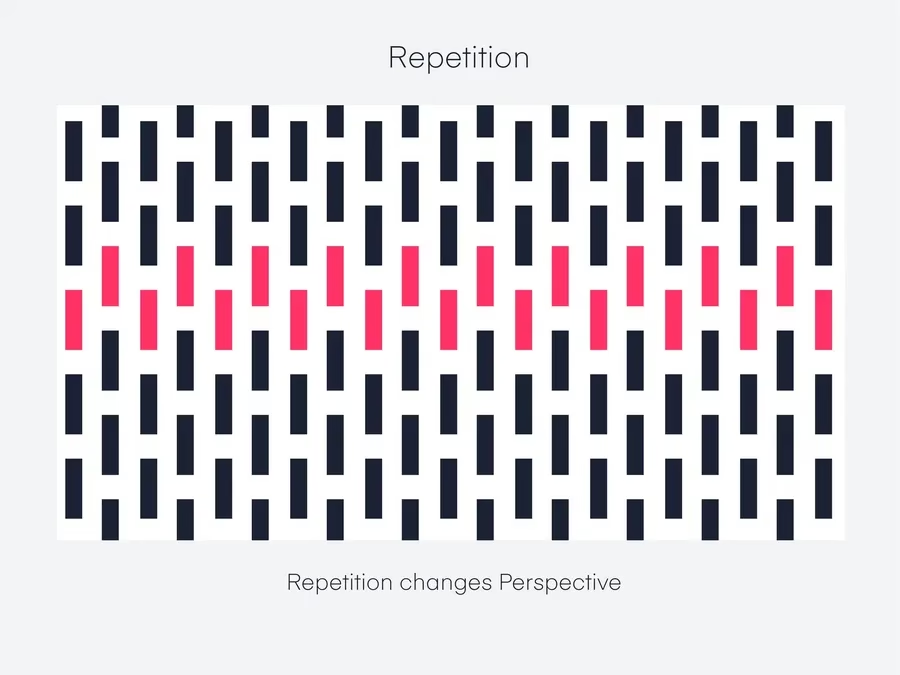
6. REPETITION
Repetition strengthens a design by creating consistency. It ties different parts of the design together and reinforces the visual theme.
- Use recurring colors, fonts, and shapes.
- Create patterns to add visual interest.

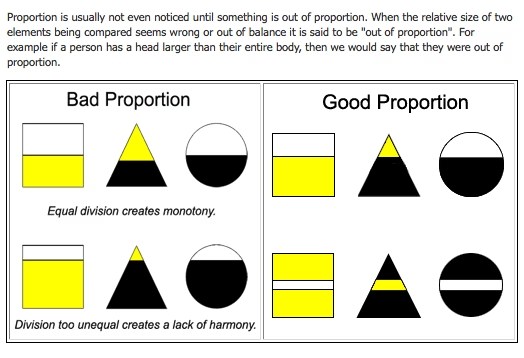
7. PROPORTION
Proportion relates to the size of elements in relation to one another. Proper proportion creates balance and helps emphasize important parts of the design.
- Ensure text, images, and white space are well-proportioned.
- Use a grid system to maintain proportions across elements.

8. UNITY AND HARMONY
Unity ensures all elements in a design work together to create a cohesive look. Harmony complements unity by ensuring that the elements’ relationships are pleasing to the eye.
- Stick to a limited color palette.
- Maintain consistent typography.
- Use spacing effectively to connect elements.
9. SPACE (White Space)
White space, or negative space, is the empty area around elements in a design. It prevents overcrowding and improves readability.
- Use white space to separate sections.
- Highlight key elements by surrounding them with white space.

10. RHYTHM
Rhythm creates a sense of movement in a design. It’s achieved through the repetition and variation of elements.
- Regular Rhythm: Consistent repetition of elements.
- Flowing Rhythm: Elements that guide the viewer’s eye naturally.
- Progressive Rhythm: Gradual changes in elements like size or color.

Why Design Principles Matter
Effective visual communication requires an understanding of and respect to design principles. These guidelines guarantee that your work is both aesthetically pleasing and useful, whether you’re creating a logo, website, or marketing campaign.
By combining principles like balance, contrast, and emphasis, designers can create striking designs that engage with their audience. Design Principles are not simply guidelines but a foundation for innovation and creativity.
Common Mistakes When Applying Design Principles
Even the most skilled designers can occasionally stumble when applying design principles. These principles, while seemingly straightforward, require careful attention to detail and a strong understanding of their context. Missteps can lead to designs that feel cluttered, confusing, or fail to resonate with the intended audience.
One common mistake is overcomplication. Designers often feel the urge to pack as much information or as many elements into a design as possible. While this might seem like adding value, it often overwhelms the viewer and dilutes the intended message. Simplicity, balanced with functionality, is key.
Another frequent pitfall is neglecting consistency. Using mismatched fonts, inconsistent spacing, or clashing color schemes can disrupt the visual harmony of a design. Consistency reinforces a cohesive message and builds trust with the audience.
Lastly, ignoring the audience’s perspective can derail a design. A visually stunning piece is meaningless if it doesn’t align with the needs, preferences, or expectations of the target audience. Effective design is not just about aesthetics—it’s about communication and connection.
Why Every Designer Needs to Master the Basics
Although creativity and innovation are sometimes seen as the driving forces behind design, mastering the fundamentals is the cornerstone of great design. These principles serve as the cornerstone of any successful project, allowing designers to produce visually appealing and operationally sound work.
Gaining a foundational understanding allows designers to express their ideas in a structured way. Although they may appear inflexible, concepts like alignment, balance, and contrast offer the framework required to push limits and explore with confidence. Without these, designs may seem disorganised or ungrounded very soon.
Furthermore, knowing the basics aids designers in efficiently resolving issues. Going back to design concepts like hierarchy or proportion when a design isn’t working frequently shows what’s lacking. The designer is guided back to clarity and purpose by these principles, which serve as a roadmap.
In the end, confidence comes from mastering the fundamentals. Whether working with a team, presenting to a customer, or producing on your own, a solid foundation guarantees that every choice you make is deliberate and supported by evidence. The fundamentals are not only a place to start for any designer, regardless of experience level; they are a guide for life.
Conclusion
Learning Design Principles is a process that calls for imagination, practice, and observation. These guidelines offer a starting point for creating designs that are both aesthetically beautiful and communicate effectively. Understanding these concepts is essential to improving your trade, regardless of your level of experience.
These timeless ideas are still applicable today as design develops further, helping designers produce timeless pieces. Adopt these guidelines, try new things, and let your imagination to run wild.
Here’s your go-to guide for everything you need to know about Design
https://blogs.devartverse.io/category/graphics-designing
More for other blogs that are valuable to know.
Thanks for Reading.