The term “psychology design” refers to the application of knowledge of human psychology to design decisions that complement users’ natural emotions, behaviours, and mental processes. Designers aim to produce instinctive, captivating, and fulfilling experiences that improve users’ interactions with a product or service by applying psychological design principles.
This blog will discuss the importance of psychology in design, how it plays a big part in it, and how to use psychology design principles to improve your projects with real-world examples. Let’s examine how psychology design aids in bridging the gap between users’ experiences and what they desire from a product.
What is Psychology in Design?
The study of how human senses, thinking, emotions, and behaviours affect the usefulness and attractiveness of design is known as psychology in design. Psychology design is a technique that helps designers predict and influence user behaviour, from how we react to colours to how we make snap decisions on a webpage. To create products that feel like they are customised to the demands of people, a deeper understanding of them is the aim.

Why is Psychology in Design Important?
Good design isn’t just about aesthetics; it’s about creating an experience that resonates with the user on an emotional and psychological level. When psychologydesign is at the core of a project, it helps make designs that feel more personal and approachable.
- Improved User Engagement: Designers can use psychological signals to produce layouts, colour schemes, and content flows that captivate consumers and motivate them to come back.
- Improved User Retention: Customers are more likely to stick with a product when they connect with it. In order to establish this type of user engagement, psychology design is essential.
- Enhanced Conversion Rates: In e-commerce and other conversion-focused apps, it is essential to make it easier for users to make decisions by using psychological cues like social proof or colour selections.

How to Use Psychology in Design: Key Principles
To effectively apply psychology in design, focus on some well-researched principles that directly impact user perception and interaction.
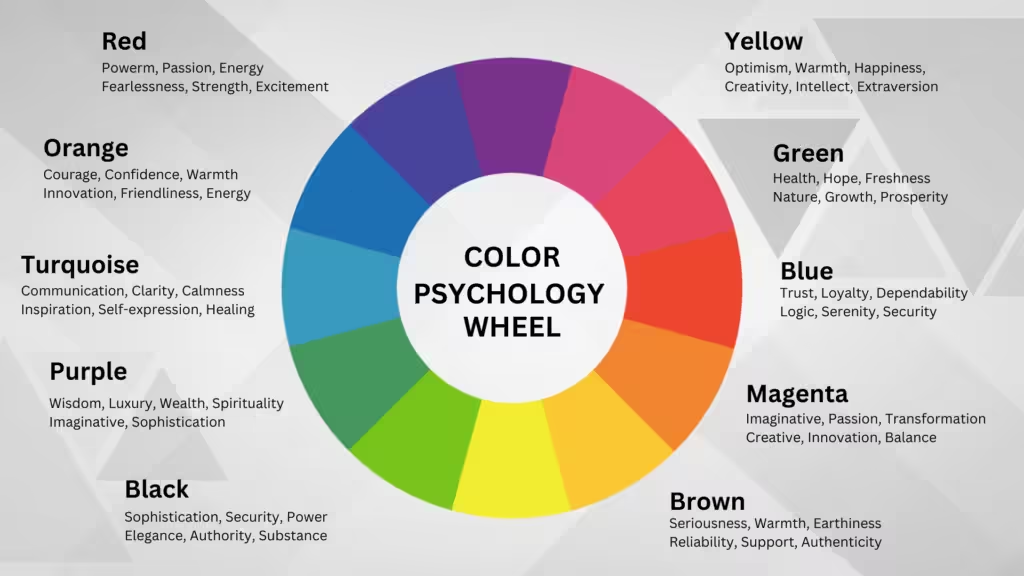
1. Color Psychology
Color psychology is one of the most powerful tools in psychologydesign. Each color can evoke different feelings and reactions. For example:
- Blue often conveys trust and calmness.
- Red creates urgency and energy.
- Green is associated with nature, health, and growth.
Example: Think of social media platforms that use blue (Facebook, LinkedIn). The color isn’t just aesthetic; it’s chosen to make users feel safe and connected.

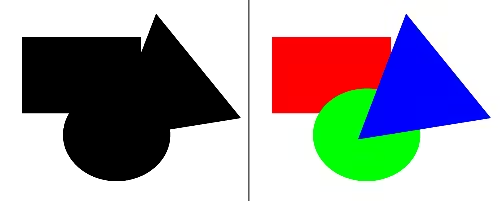
2. Gestalt Principles of Perception
Gestalt psychology is about how people organize visual elements. The principles of proximity, similarity, and closure all come from Gestalt psychology and are essential to psychologydesign:
- Proximity: Objects close to each other are perceived as related.
- Similarity: Items that look alike are seen as part of the same group.
- Closure: The mind completes missing parts of an image to see a whole.
Example: Consider a website with cards or buttons grouped together for navigation. Users quickly understand these elements as part of a cohesive menu thanks to Gestalt principles.

3. The Psychology of Font Choice
Typography isn’t just about readability; it’s a psychologydesign tool that shapes how users feel about a brand. Fonts can appear playful, serious, or modern, influencing the mood they bring to the content.
Example: A formal business website might use serif fonts like Times New Roman to appear trustworthy, while a creative brand may go for sans-serif fonts like Arial to give a fresh, clean impression.
4. The Law of Familiarity and Repetition
People are more comfortable with things they recognize, a psychologydesign principle known as the law of familiarity. By using consistent colors, icons, and layouts, designers make the user experience more predictable and comfortable.
Example: Think of how online checkout processes are generally similar. Familiar layouts reduce anxiety because users know what to expect.
5. Visual Hierarchy and Attention Flow
Visual hierarchy is crucial in directing users’ attention to the most important parts of the page. By strategically placing elements in a way that guides users through the content, psychologydesign enhances comprehension and interaction.
Example: A blog post with a bold title, followed by an engaging image, and a clear, concise intro paragraph helps guide readers into the content.

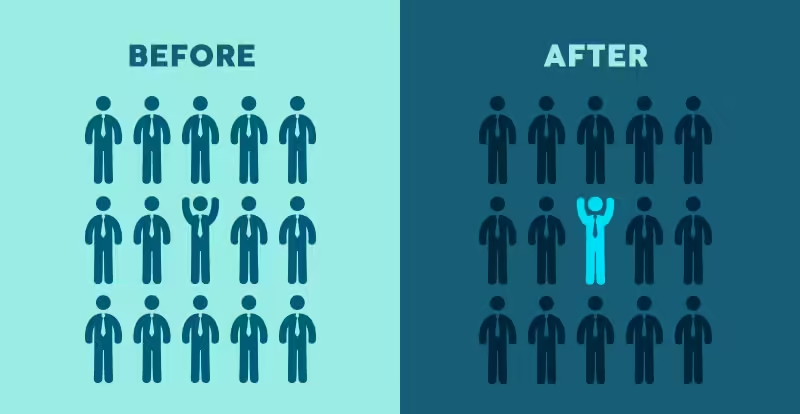
6. The Power of Social Proof
Psychologically, humans are social creatures. Social proof, or the influence of seeing others’ actions, is a strong motivator. For designers, displaying customer testimonials, user-generated content, or “people also bought” sections can be a powerful way to influence new users.
Example: E-commerce websites like Amazon use social proof by showing product reviews and ratings, which makes new buyers more confident in their purchase decision.
7. Mental Models and Cognitive Load Reduction
When users interact with products, they bring pre-existing mental models or expectations of how things should work. Psychologydesign strives to align with these mental models to reduce cognitive load and simplify user tasks.
Example: Using universally recognized icons, such as a shopping cart for purchases, helps users understand functions without needing additional explanation.

Case Study: Applying Psychology Design
Let’s examine a practical illustration of psychology design in action. Think about a well-known ride-hailing app. Its design makes navigation simple with consistent button placement, colour selections (green for “Go”), and clear iconography (Gestalt principles). The software creates a seamless booking experience by reducing users’ cognitive burden through the application of psychology design concepts.
Conclusion: Making the Most of Psychology in Design
Using psychology in design is about creating experiences that resonate emotionally, making the user journey both smooth and satisfying. As you integrate psychologydesign principles into your own projects, you’ll find that even small adjustments, like color choices or layout changes, can lead to powerful improvements in user satisfaction and engagement.
By understanding and applying psychologydesign, you’re not just designing products—you’re creating meaningful experiences that connect with users on a deeper level.
Table of Contents
- What is Psychology in Design?
- Why is Psychology in Design Important?
- How to Use Psychology in Design: Key Principles
- Case Study: Applying Psychology Design
- Conclusion: Making the Most of Psychology in Design
Here’s your go-to guide for everything you need to know about Design and Psychology
https://blogs.devartverse.io/category/graphics-designing/
More for other blogs that are valuable to know.
Thanks for Reading.